プログラミング教室年長〜大学4年

IT のプロが教えるプログラミング教室です。
世界では楽しむ教育、柔軟な発想力を身に付ける教育が広がっています。 楽しむからこそどんどん先へ進めますし、本当の力が身に付きます。 暗記型学習ではなく、覚えた知識を元にモノを作り、試し、工夫を凝らすことで知識を深め、創造性や表現力を育成します。
アシスト都筑では、学校教育やプログラミング的思考の養成に留まらず、自分で問題を見つけ、コードで解決できるレベルまでサポートします。 プログラミングだけでなく国語・算数・英語・理科を総合的に学び、グローバル目線のきちんとした技術を身に付けることを目標とします。
コース紹介
初歩コース (推奨: 年長〜小4)
初めてのビジュアルプログラミングを学ぶと共に、パズルとロボットを学びます。プログラミングを使いこなすための思考力自体を身に付けてもらうコースです。 様々な問題とアプリに慣れてもらい、物事に対する認識力と応用力を高めることを目標とします。

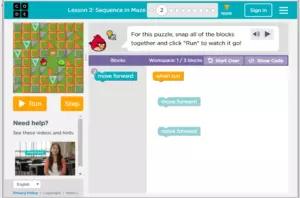
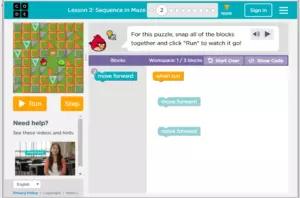
Code.org 世界標準の授業
グローバルスタンダードに基づいて「コードを書くための」授業を進めます。 ゲーム感覚で楽しみつつも、プログラミングの本質はしっかり学びます。 最初の一歩の体験教材として利用しています。
※教室長は翻訳 Contributor です。

タイピング 将来を見据えた授業
本来のプログラミングには一定量のタイピング能力も必要となります。 ビジュアルプログラミングに閉じず、将来を見据えてタイピング能力も鍛えていきます。 ゲーム感覚で楽しみながら漢字や英単語の勉強もしていきます。

数理パズル 思考力と問題解決力の養成
プログラミングは最終的に高度な思考力と問題解決力が求められます。 日頃から考える習慣そのものが必要です。 数理パズルはそれらの力を養成するのに最適な題材です。 レベルの高いものになると、大人でも骨が折れます。

ロボット工作 空間認識力の養成
ロボット工作は設計図に慣れる思考訓練として良いものです。 パーツを組み立てる動作は、右脳と左脳の両方を刺激し、想像力や思考力の発達を促します。 時間をかけて作品を製作することで、集中力と空間認識力を養成します。

その他各種アプリ 応用力の養成
プログラミングの初歩や IT の世界を学ぶ上で便利な様々なアプリ、そしてオリジナルアプリを数多く扱います。 ただしゲーム要素の強いものは使いません。 様々な問題に取り組み、物事に対する認識力や応用力を高めます。


ITリテラシー Office は当然のスキル
今どきの小学生なら、パソコンやタブレットを使いこなすのは当たり前と思います。 ついでに Word や PowerPoint のような Office アプリも当たり前に使いこなし、 自己表現をできるようになりましょう。
基礎コース (推奨: 小3〜高3)
ビジュアルプログラミングを学び、マスターするコースです。 「なんとなく学んで終わり」ではなく、最先端技術に触れながらコストと効果のパフォーマンスを重視する、プロ仕様の学習内容です。以下の内容に取り組み、計算機科学を学ぶ基礎を養います。

Code.org 世界標準の授業
グローバルスタンダードに基づいて「コードを書くための」授業を進めます。 ゲーム感覚で楽しみつつも、プログラミングの本質はしっかり学びます。 学校の勉強に繋がる内容を学ぶことで、算数の理解も深めます。 最初の一歩の体験教材として利用しています。
※教室長は翻訳 Contributor です。

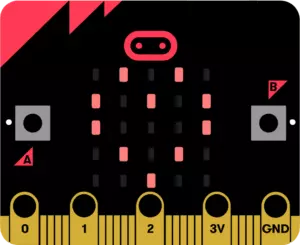
micro:bit モノの仕組みの理解
物理コンピューティングやフィジカルコンピューティングも学びます。 手軽な IoT / センサ製品を作ることでハードウェアへの理解を深めます。 モノの仕組みを理解することで、モノ作りの基本的能力や、設計能力を鍛えます。 設計書や解説書を読むことで、国語力も養います。
※教室長は翻訳 Contributor です。

Scratch 応用力の養成
日本で親しまれている Scratch を利用して、技術の理解を深め、ゲーム制作もします。 Scratch は micro:bit と組み合わせることで、もっと楽しめます。 様々な技術に触れ、また組み合わせていくことで、応用力を鍛えます。 設計書や解説書を読むことで、国語力も養います。

タイピング 将来を見据えた授業
本来のプログラミングには一定量のタイピング能力も必要となります。 ビジュアルプログラミングに閉じず、将来を見据えてタイピング能力も鍛えていきます。 ゲーム感覚で楽しみながら漢字や英単語の勉強もしていきます。

電子工作 電気の仕組みを理解
ソフトウェアの世界とハードウェアの世界はまったく異なります。 ハードウェアの仕組みをきちんと理解するには、電子工作を通じた学習も効果的です。 理科の授業で習う電流や電圧の仕組みを、実際にモノを作って学びましょう。

ロボティクス 制御技術の習得
ロボットプログラミングには様々な製品がありますが、制御技術の理解こそが重要ではないでしょうか。 マニュアル通りに作るだけでは、現実の問題に対処できません。 タスク思考の学習で問題解決能力の養成を重視します。

機械学習 最先端技術を学ぼう
機械学習は今やあらゆる分野の根幹技術です。 理論を正確に理解することは困難ですが、使いこなす力はすべての人に求められます。 体験学習を通じて最先端技術への理解を深めると共に、応用力を身に付けます。
※教室長は様々な AI 製品開発経験があります。

MakeCode Arcade 最先端のゲーム開発
2024年開始予定: ゲーム作りは Scratch を利用しても難しい場面も多いです。 よりわかりやすい基盤として、米国では MakeCode Arcade も使われることが決まっています。 気軽に面白いゲームを作り、友だちを驚かせましょう。
※教室長は翻訳 Contributor です。
Web 初級コース (推奨: 小4〜大学4年)
ビジュアルプログラミングを使いこなせる子が、初めて本格的なプログラミングを学ぶためのコースです。 プログラマやデザイナーにとって最初の一歩とも言える Web 技術を学びます。 「なんとなく学んで終わり」ではなく、「独り立ちするための最低限の知識」を身に付けます。 本コースをマスターすれば、簡単な仕事であればこなすことも可能でしょう。

HTML 最も学びやすい技術
プログラミングで最初に学ぶ題材は非常に重要です。 環境設定が簡単で、互換性が高く、基盤技術が安定しており、結果がすぐに見られ、すぐに公開でき、ほとんどの環境で動くなど、他にはない長所が多い Web プログラミング は、現時点の最適解です。 HTML は Web プログラミングを学ぶための最初の一歩です。

CSS デザイナーとしての最初の一歩
すぐにモノが作れ、すぐに結果を確認できることは、幼少期のプログラミング学習には必須の要素です。 HTML に CSS を加えて自分の作りたいものが完成していく経験は、他の言語ではなかなか味わえません。 HTML/CSS はマークアップ言語ですが、プログラミング言語を学ぶためのエッセンスが詰まっています。

Bootstrap 最初からプロレベル
Bootstrap は世界標準の CSS Framework です。 小学生からすぐにプロレベルに到達できる分野は多くありませんが、それを実現できる Bootstrap を学ぶ価値は大きいです。 プログラマやデザイナーではなくても、今後必須になるであろう技術です。 今や中学生が大人を負かす時代ですから、実務に直結する安定した技術をすぐに学んでもらいます。

Animate.css 一歩進んだサイト構築
Animate.css は世界で最も有名なアニメーション CSS ライブラリです。 世界中のライブラリを活用する力を養うことにより、応用力を鍛えます。 すぐにプログラマやデザイナーとして独り立ちできるような、ライブラリやフレームワークに関する知識も同時に身に付けてもらいます。

JavaScript 動きのある楽しい言語
JavaScript は最初に学ぶプログラミング言語として最適です。 成長中の Web プログラミングを支える技術だからです。 そして何より他のプログラミング言語と異なり、動きのある作品が作れるという大きな利点があります。 これは幼少期にプログラミング言語を学ぶ上で、とても大切な要素です。

DOM / Event 使えるものを作ろう
ただ JavaScript の仕様を学ぶだけでなく、すぐに使えるモノを作ります。 JavaScript で使えるものを作るためには、DOM / Event の学習が必須と言って過言ではありません。 実際に自分で作品も作ってもらいます。 作品制作を通じて、エンジニアやプログラマとして必要な設計スキルを鍛えます。
Web 中級コース (推奨: 小5〜)
大学や大学院そしてスクールを卒業しても、コードを書けない人は多いものです。 勉強にも同じことが言えますが、それは生きる力が身に付いていない状態です。 本コースではそのようなことが起きないよう、学校/大学教育では学びにくい、あらゆる分野に通用する実務能力を学んでもらいます。 本コースをマスターすれば大学生/大学院生の平均以上。基礎研究などの高度領域以外はこなすことが可能となるでしょう。
PC の買い方から指導するため、購入費用として初期教材費 22,000円が掛かります。 購入 PC は作業用 PC としても利用します。

Linux, Windows, OS
- コスト感覚を身に付ける
- 各種 OS をプロレベルで使いこなす
- Linux コマンドをマスターする
- CUI 操作をマスターする

Git, GitHub
- Git コマンドをマスターする
- 開発・運用に使いこなす
- GitHub ホスティングを使いこなす
- GitHub のライブラリを使いこなす

サーバ管理, バックエンド
- Web の仕組み, TCP/IP, Server/Client を理解する
- Web サーバの運用方法をマスターする
- セキュリティ知識を実践で身に付ける
- コスト感覚を身に付ける

Deno, Python
- 基礎をマスターする
- 初歩的な Deep Learning コードをマスターする
- 機械学習をフロントエンドで使いこなす

データベース
- KVS, SQL を使いこなす
- 簡易的な動的サイトを構築する
- コスト感覚を身に付ける

実践的な Web 開発
- Client-side web API を使いこなす
- 大規模サイト / SPA の構築手法を身に付ける
- コスト感覚を身に付ける
- サービスや研究の検討・開発・リリース